今回はこんな方々に向けた記事になります!
- 「ブログ副業初心者である」
- 「ブログのアクセス数やSEO対策に悩んでいる」
- 「自ブログの表示スピードが遅いと感じる」
- 「LCPに問題があるという表示が出てしまっている」
1. そもそもLCPとは何か

そもそも、この聞きなれない単語「LCP」とは何なのでしょうか。
「LCP」とは 「Largest Contentful Paint」の略称で、「ページの表示速度」や「読み込み時間」を示す指標になります。
翻訳すると「最大コンテンツの描画」となり、正確にはそのページにおける最もサイズの大きなコンテンツの読み込みにかかる時間を指します。
2. LCPが4秒以上はページエクスペリエンス最悪!

それでは、このLCPが遅いことで、どんな弊害が出てくるのか見ていきましょう。
- SEOからの低評価を受ける可能性がある
- 検索順位の低下
- ページからユーザーの離脱の増加
いずれも副業ブログを運営するうえで、致命的な欠陥の原因になるものばかりです。

これは当ブログのページエクスペリエンスの推移です。
2022年11月上旬から12月下旬までの約2か月間、数十もの記事を作成しているにもかかわらず、一向にブログのアクセス数が伸びないことを不思議に思っていました。
するとご覧のとおり、当該期間のほぼ全ての記事のURLが不良認定されていたのです。
理由は前述の「LCPの読込時間が4秒超である」という問題。
PCの方は問題がなかったのですが、モバイルだけアウト判定を食らっていました。
3. PageSpeed Insightsで自ブログの評価を確認

Google Search Consoleよりも更に詳細なブログのパフォーマンスを把握できるのが、「PageSpeed Insights」です。
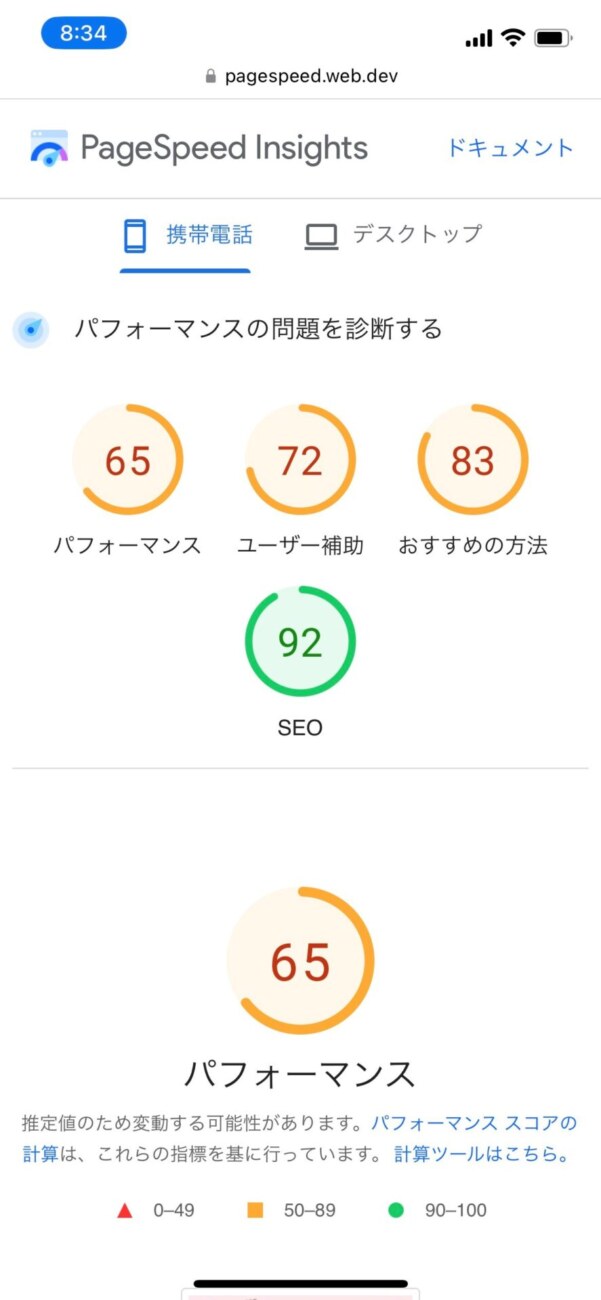
PageSpeed Insightsに自分のブログのURLを入力すると、以下のような各種パフォーマンス診断結果が出てくるはずです。

これは当ブログのPCの方の表示パフォーマンスになります。
数字が100点に近ければ近いほど優秀なパフォーマンスということが出来ます。

続いて、こちらがモバイル端末で表示されるブログのパフォーマンス結果になります。
既に各種表示速度向上の対応後ではありますが、PCよりはやや遅い感じが否めませんね。
4. LCP改善後の当ブログの検索パフォーマンス公開!

「本当にLCPを改善する必要があるのか」
「記事を量産していれば、いずれは評価されるはず」
そんな風に修正をおっくうに思っているブロガーの皆さんに劇的ビフォーアフターをお見せしなけれいけませんね。

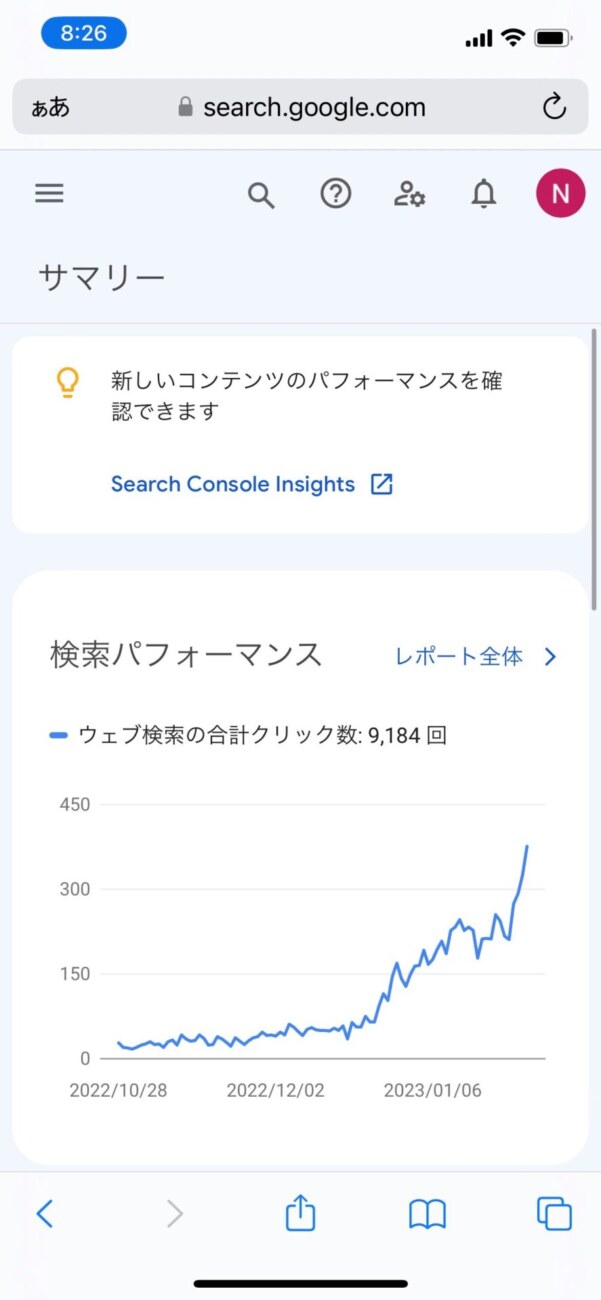
こちらは当ブログの検索パフォーマンスになります。
12月下旬にLCPの問題を修正し、ページの表示速度を改善した結果、右肩上がりにアクセス者が増えていることが分かります。
その増え方は、修正前のおよそ10倍。
当ブログはLCPを改善することで、ブログへのクリック数を伸ばし、目標としていたGoogle AdSenseの審査合格を果たすことが出来たと言っても過言ではありません。
5. LCPを簡単に高速化する方法4選(プラグインだけでOK!)

LCPの問題を改善することはSEO対策にもユーザー対策にも必須ということはお分かりいただけたはずです。
けれど、本気でこの問題を解決する場合、CSSやJavaScriptの最適化が必要となり、ITに詳しくない場合は大きな壁となって立ちはだかります。
また、各種画像のサイズ見直しやフォーマットの修正、果てはサーバーの高速化など、手を付け始めるとキリがないくらい面倒くさい問題が山積みになっているのも確かです。
そんな時に活躍するのが使い勝手の良い「プラグイン」の存在です。
LCPの改善にどんなプラグインが良いのか、具体的に見ていきましょう。
①プラグイン「Ewww Image Optimizer」の導入
「Ewww Image Optimizer」は画像を圧縮して表示速度を高速化するプラグインです。
ブログの記事におけるデータサイズの大部分を占めるのが画像のため、画像の圧縮はデータ読込の高速化に大きな効果があります。
当該プラグインをインストールしておくだけで、新しくアップロードする画像を自動的に圧縮してくれるので、設定等の手間はほとんどかかりません。
②プラグイン「Autoptimize」の導入
「Autoptimize」はWordPressのソースコードを圧縮して高速化するプラグインです。
Autoptimizeによって最適化できる項目は以下のとおりです。ページの高速化に必要な要素はほぼ全て網羅されていることが分かるはずです。
- HTML
- CSS
- JavaScript
- 画像
設定については、各種「最適化」項目にチェックを行うだけのため、非常に簡単です。
③プラグイン「a3 Lazy Load」の導入
「a3 Lazy Load」はパソコンやスマホなどの画面外にある画像の読み込みを遅延させ、必要になったタイミングで読み込むことでページを高速化する役割を果たします。
こちらも、インストール時の設定のままで大丈夫です。
④プラグイン「WP Super Cache」の導入
最後に、「WP Super Cache」はWordPressにキャッシュ機能を導入できるプラグインになります。
キャッシュとは、1度行ったページのデータを保存し、再び同じページを開く際に高速で表示できるような仕組みです。
複数のキャッシュ系プラグインを導入すると干渉し合う可能性があるので、注意が必要です。
こちらのプラグインは初期設定ではキャッシングが停止されているため、「キャッシング開始」を設定する必要があります。
6. まとめ:サイト及びブログの効率化でSEO対策改善を!

ブログの表示速度はSEO対策の面でも、読者へのアクセシビリティの点でも、非常に大切な要素となっています。
当ブログのビフォーアフターを見ても分かるとおり、表示修正することでアクセス数も段違いで変化・改善が見られます。
もしも、記事を地道に書き重ねていても、なかなかアクセス数に結びつかない場合や、体感速度的に自分のブログが遅いと感じる場合は、まずは速度改善に適したプラグインを導入してみてはいかがでしょうか。
プラグインであればお手軽に表示速度を改善することが可能で、ブログ制作の時間を邪魔することなく改善することが可能です。
それでは、また!